Mudanças entre as edições de "Guia do Usuário Webprotégé"
| Linha 23: | Linha 23: | ||
[[Arquivo:interface.jpg]] | [[Arquivo:interface.jpg]] | ||
| − | + | ||
| + | |||
| + | [http://webprotege.stanford.edu| Webprotégé colaborativo stanford] | ||
Edição das 13h00min de 9 de julho de 2015
Características do novo WebProtege (criação e upload de ontologias, que compartilham com os colaboradores, edição simplificada com auto-realização, etc.)em vídeo [1].
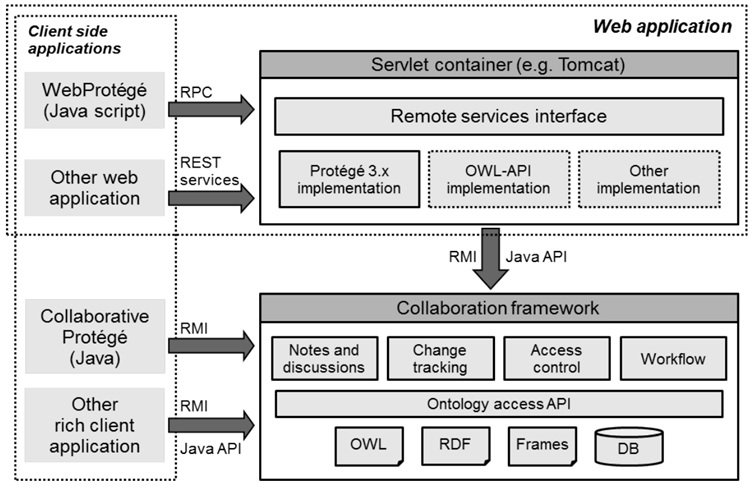
1- Arquitetura do Webprotégé
Visão geral de alto nível da arquitetura do WebProtégé. O usuário interage com uma aplicação cliente (front-end) que é executado em um navegador da Web e é implementado em JavaScript. Ao lado do servidor (back-end) é executado em um contêiner de servlet, como o Tomcat, e é implementado em Java.
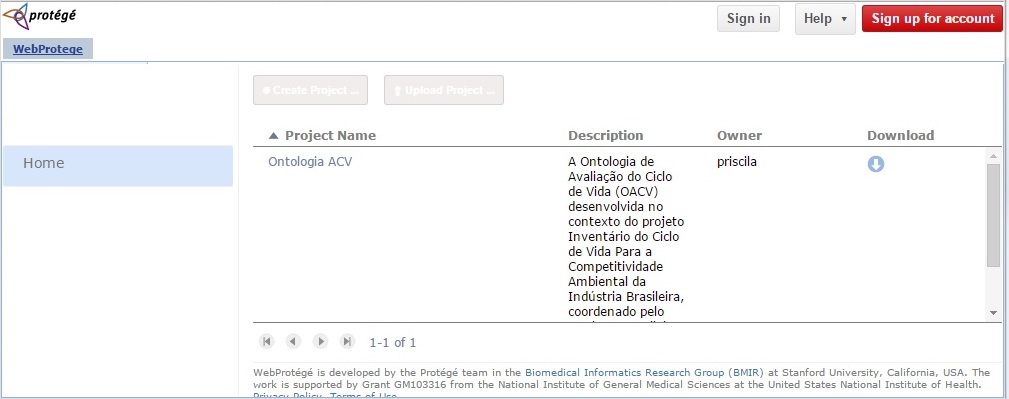
2- Interface do WebProtégé
Quando você abre webprotege em um navegador, você deve ver a lista de projetos públicos e diversos links para criar uma conta ou entrar (canto superior direito). Você pode baixar as ontologias em qualquer projeto publicamente disponível clicando no ícone de download na tabela. Para abrir um projeto clique em seu nome na coluna Nome do projeto.